このコンテンツはお使いのブラウザには対応しておりません。
新しいバージョンのブラウザでアクセスしてください。
新しいバージョンのブラウザでアクセスしてください。
スタイルシートをブラウザのメニューで切り替える
複数のスタイルシートを用意して、ユーザがブラウザのメニューから切り替えられるようにするサンプルを紹介します。
link要素でスタイルシートを指定する際、title属性を指定し、これを複数定義します。
そうすると、ブラウザのスタイルの切替メニューにtitle属性に指定した名前が表示されるようになるので、これらをユーザが選択することができるようになります。
一度に適用されるのは、どれか一つということになります。
デフォルトで適用するスタイルはmeta要素のdefault-styleで設定します。
title属性を指定しないスタイルシートを定義すると、それらは共通で適用される扱いになります。
この機能はかなり前からサポートされているようですが、デフォルトではメニューが表示されないブラウザもありますし、どれだけ有用性があるかは疑問です。
なぜ今ごろこのような内容を取り上げたかというと、最近レスポンシブWebデザインが注目されるようになったからです。
あまりたいしたことではないのですが、デバイスを自動判別してしまうのでスマホでPCサイトが見れないというデメリットがあります。
この仕組みを組み合わせれば、このデメリットの解決につながるのではないかと考えました。
多くのブラウザが使いやすいように対応してくれないと難しいのですが・・・
LightとDarkの2つのスタイルシートを定義し、デフォルトをLightに設定しています。
この他にも共通定義用にスタイルシートを定義していますが、title属性を指定せずにlink要素を記述しています。
LightスタイルシートのCSS定義は以下のようになっています。
DarkスタイルシートのCSS定義は以下のようになっています。


link要素でスタイルシートを指定する際、title属性を指定し、これを複数定義します。
そうすると、ブラウザのスタイルの切替メニューにtitle属性に指定した名前が表示されるようになるので、これらをユーザが選択することができるようになります。
一度に適用されるのは、どれか一つということになります。
デフォルトで適用するスタイルはmeta要素のdefault-styleで設定します。
title属性を指定しないスタイルシートを定義すると、それらは共通で適用される扱いになります。
この機能はかなり前からサポートされているようですが、デフォルトではメニューが表示されないブラウザもありますし、どれだけ有用性があるかは疑問です。
なぜ今ごろこのような内容を取り上げたかというと、最近レスポンシブWebデザインが注目されるようになったからです。
あまりたいしたことではないのですが、デバイスを自動判別してしまうのでスマホでPCサイトが見れないというデメリットがあります。
この仕組みを組み合わせれば、このデメリットの解決につながるのではないかと考えました。
多くのブラウザが使いやすいように対応してくれないと難しいのですが・・・
スタイルシート設定切替対象
このページでは、スタイルシートで設定を切り替える対象を以下の矩形部分のみとしました。
文字色と背景色のスタイルを切り替えます
div要素のid属性に"style_change_target"を指定してあります。CSS設定
このページのHTML内のスタイルシート切替に関する指定は以下のようになっています。<meta http-equiv="default-style" content="Light">
<link rel="stylesheet" href="css/stylesheetSwitchOnMenu_light.css" type="text/css" title="Light">
<link rel="stylesheet" href="css/stylesheetSwitchOnMenu_dark.css" type="text/css" title="Dark">この他にも共通定義用にスタイルシートを定義していますが、title属性を指定せずにlink要素を記述しています。
LightスタイルシートのCSS定義は以下のようになっています。
div#style_change_target {
background-color: #cccccc;
color: #000000;
}DarkスタイルシートのCSS定義は以下のようになっています。
div#style_change_target {
background-color: #333333;
color: #ffffff;
}ブラウザメニューによる切替
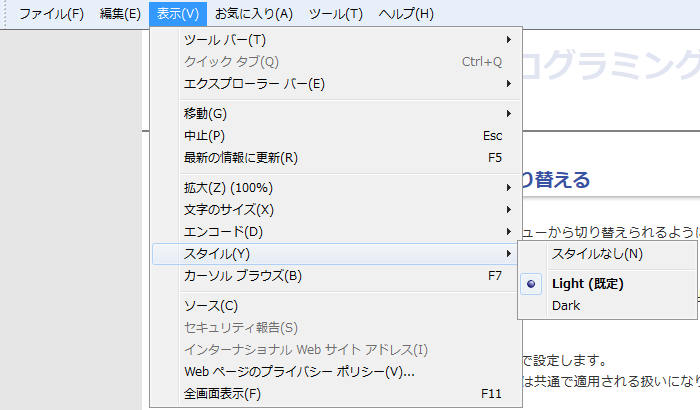
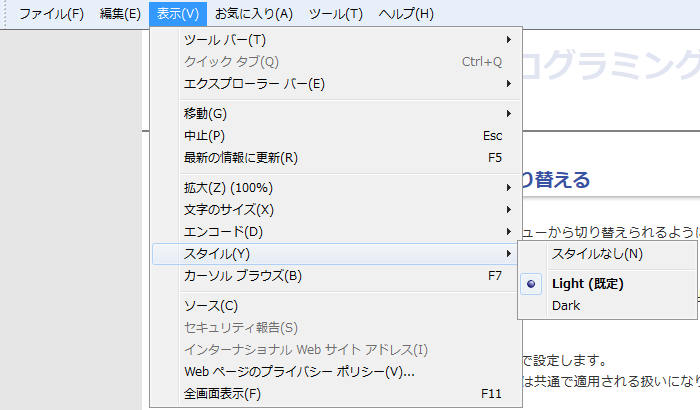
IE9
IE9でスタイルシートを切り替えるメニューは以下のようになります。
IE9のスタイルシート切替メニュー
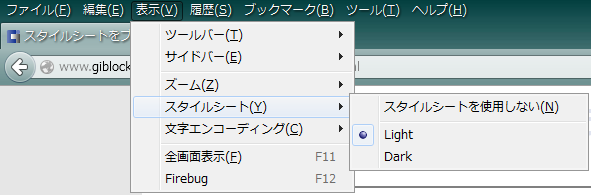
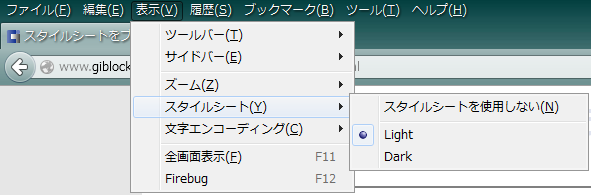
Firefox
Firefoxでスタイルシートを切り替えるメニューは以下のようになります。(バージョン 24.0)
Firefoxのスタイルシート切替メニュー
当サイトでは、第三者配信による広告サービスを利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報(氏名、住所、メール アドレス、電話番号は含まれません)を使用することがあります。
このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをクリックしてください。